React Tic-tac-toe
Pour apprendre à utiliser React, rien de mieux que leur tutoriel pour avoir les bases. Il s’agit ici de construire un jeu de morpion interactif en utilisant les bonnes pratiques de code avec React.

Objectif
Création d’un jeu de morpion
Le tutoriel de React consiste à construire un jeu de morpion interactif en utilisant les hooks et en faisant en sorte de produire un code correspondant aux bonnes pratiques de React.
Mission
Suivre le tutoriel pour créer le jeu de morpion :
- découverte du setup initial pour une application React ;
- apprendre les fondamentaux de React : components, props et state ;
- apprendre les techniques les plus utilisées avec React ;
- avoir un aperçu approfondi des forces de React.
Technologies
Bien évidemment, j’utilise React.js comme technologie sur ce projet.
Impact
Apprentissage de React.
Amélioration des compétences en tant que développeur front-end.
Amélioration des compétences en tant que développeur front-end.

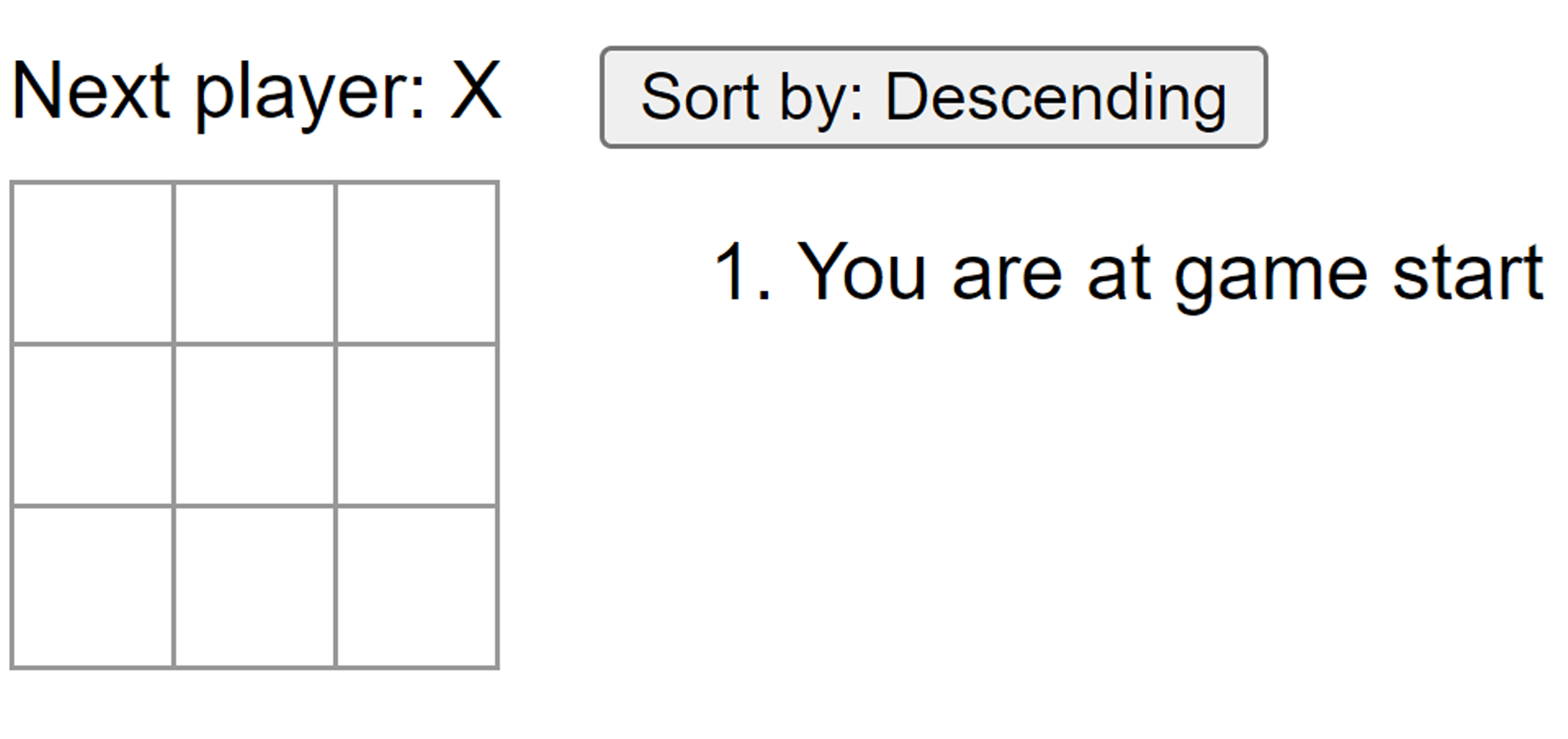
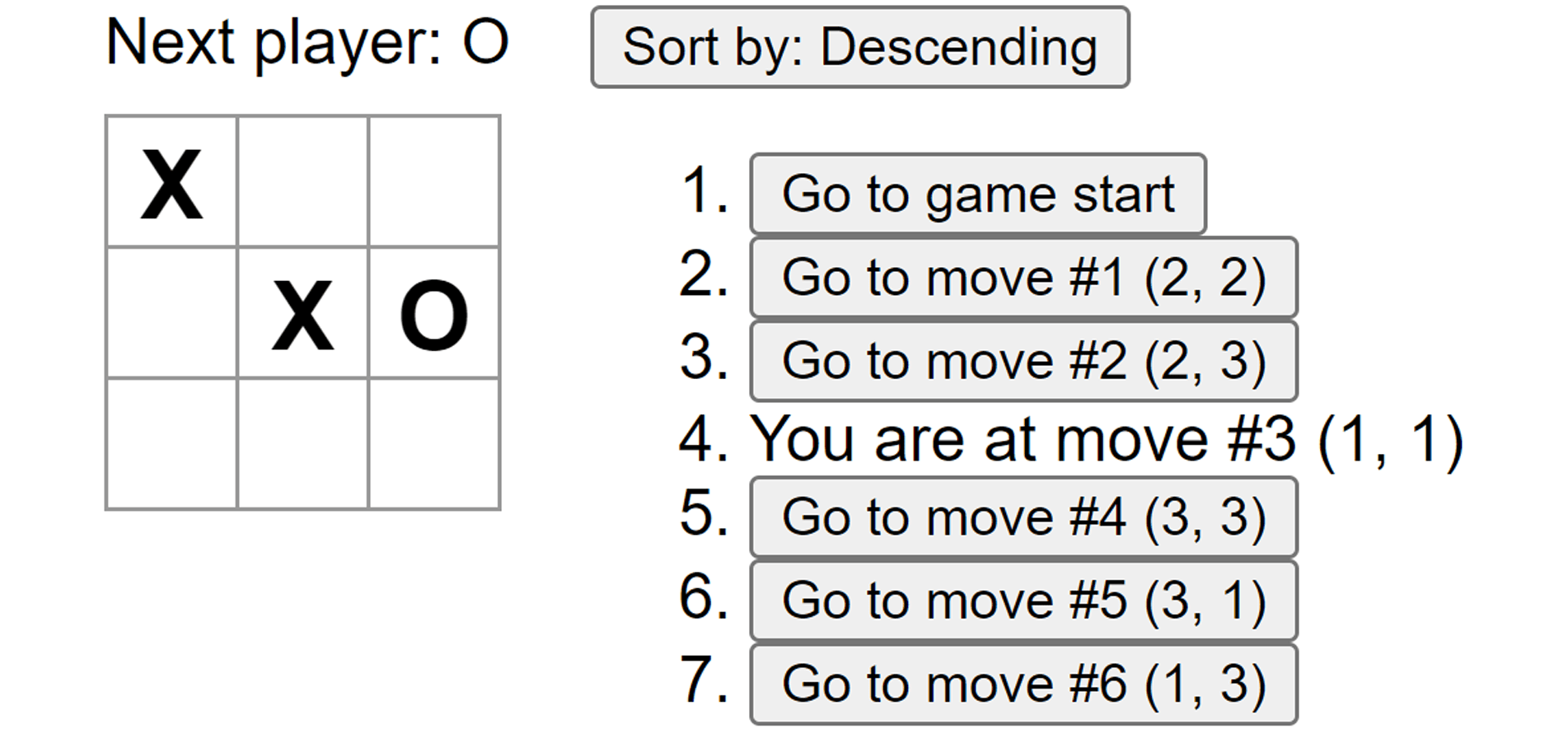
Le jeu propose plusieurs features. On peut ainsi voir qui est le prochain joueur. On possède l’historique des coups joués, avec la position du coup. On peut naviguer dans l’historique. Enfin, on peut trier cet historique dans l’ordre ascendant ou descendant.

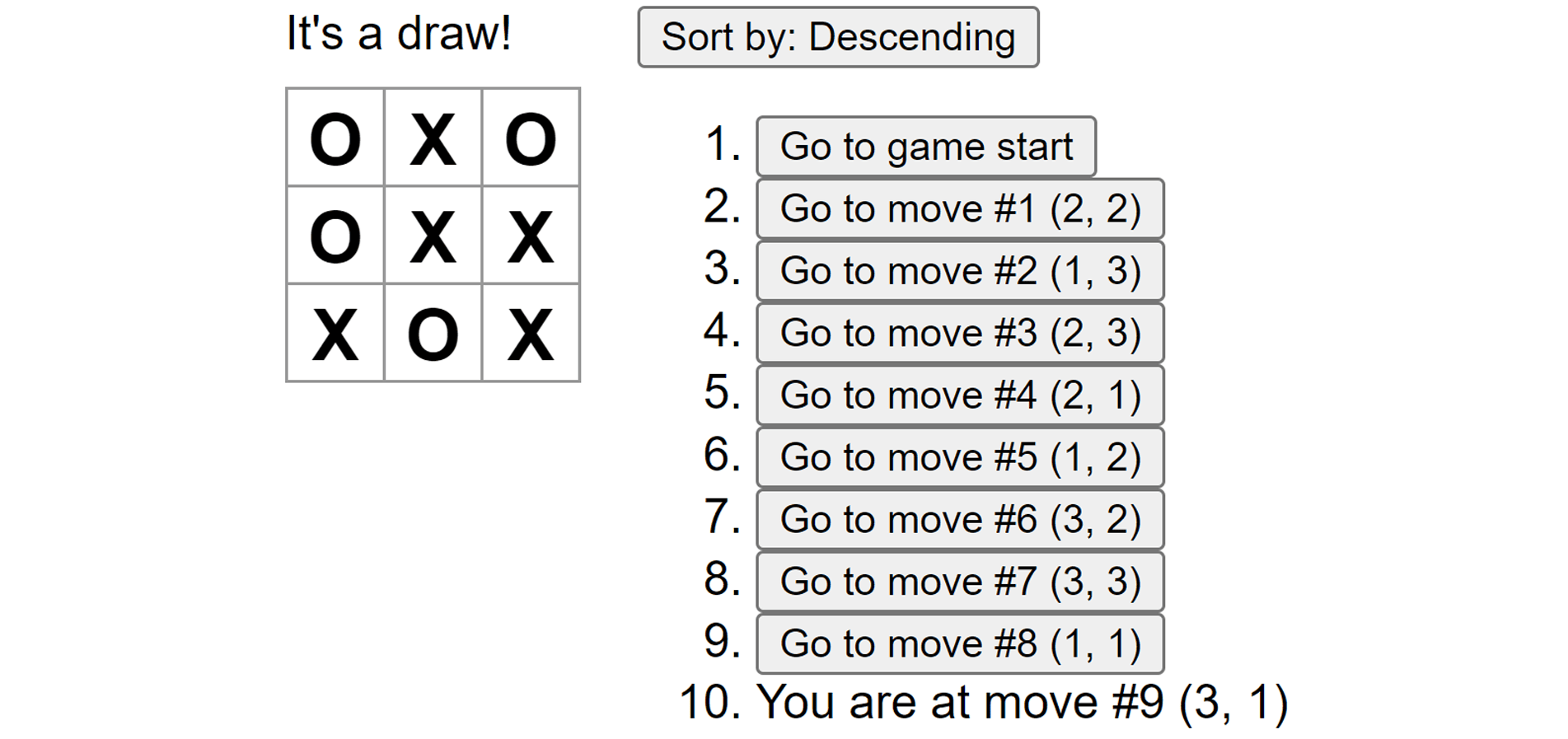
Lorsqu’il y a match nul, un message s’affiche pour l’indiquer.

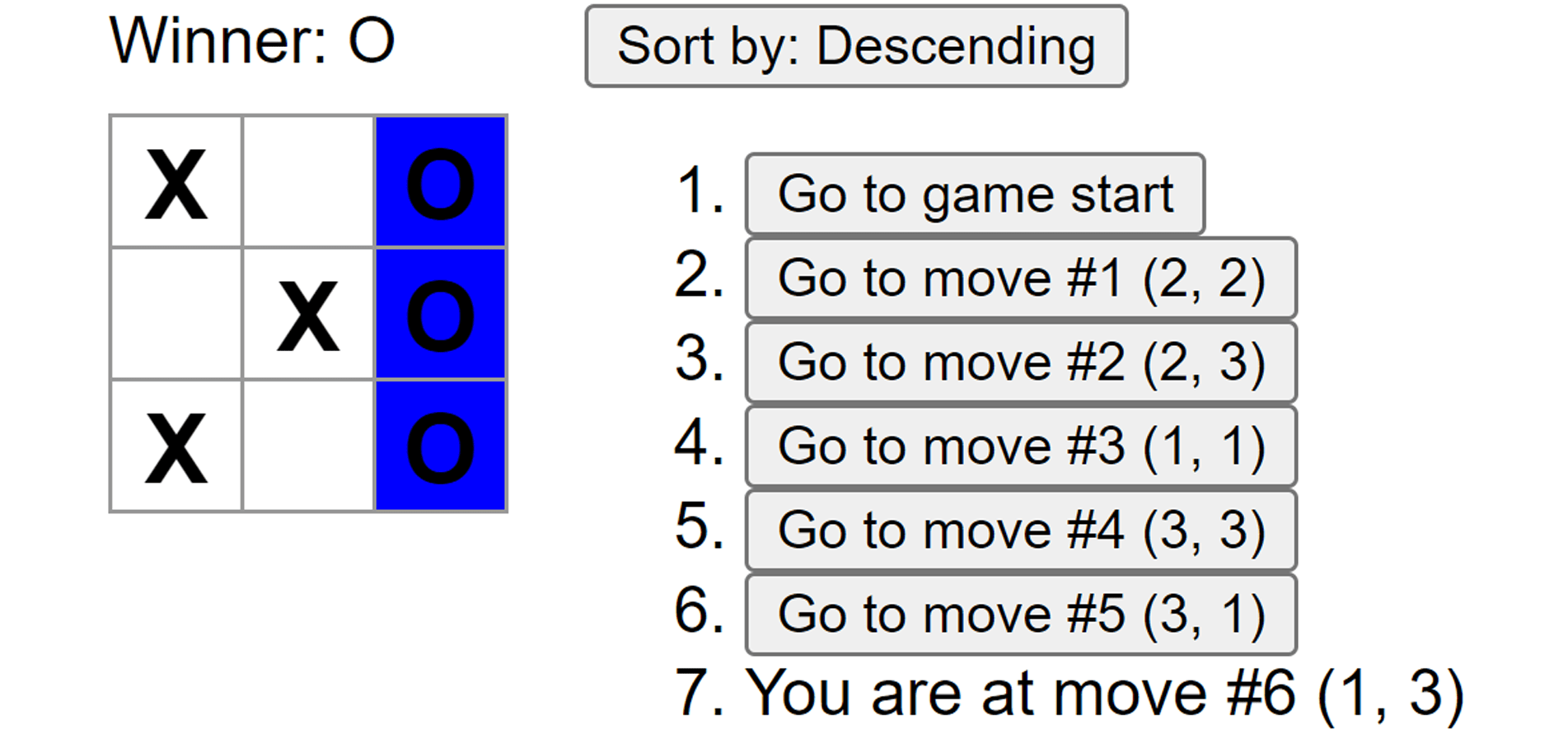
En cas de victoire, le nom du vainqueur apparaît et les cases qui ont permis la victoire apparaissent en couleur.